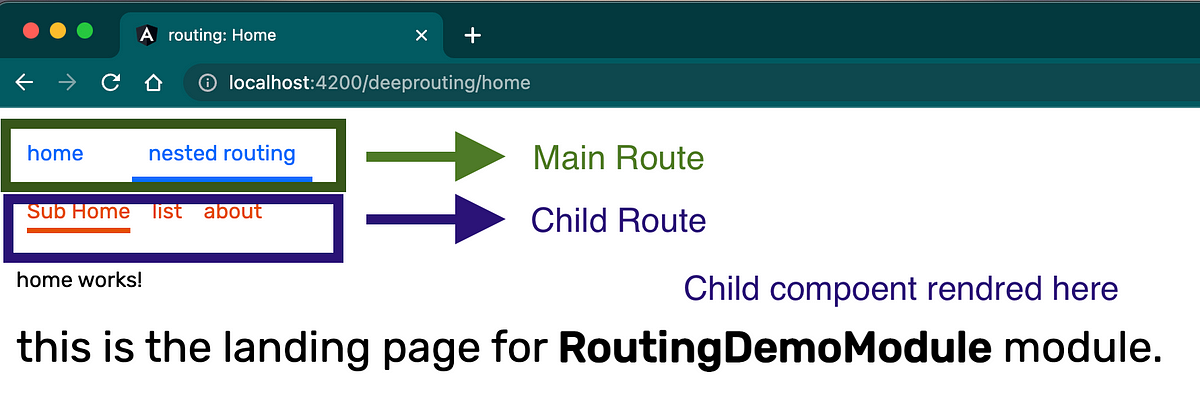
Angular 10|9|8 Nested Routing with Multiple RouterOutlet using loadChildren having own Router Modules Example Application – Freaky Jolly

Angular 10|9|8 Nested Routing with Multiple RouterOutlet using loadChildren having own Router Modules Example Application – Freaky Jolly
Use loadChildren load sub module, when visit sub route page, submodule's dependency module will repeat new. · Issue #13885 · angular/angular · GitHub

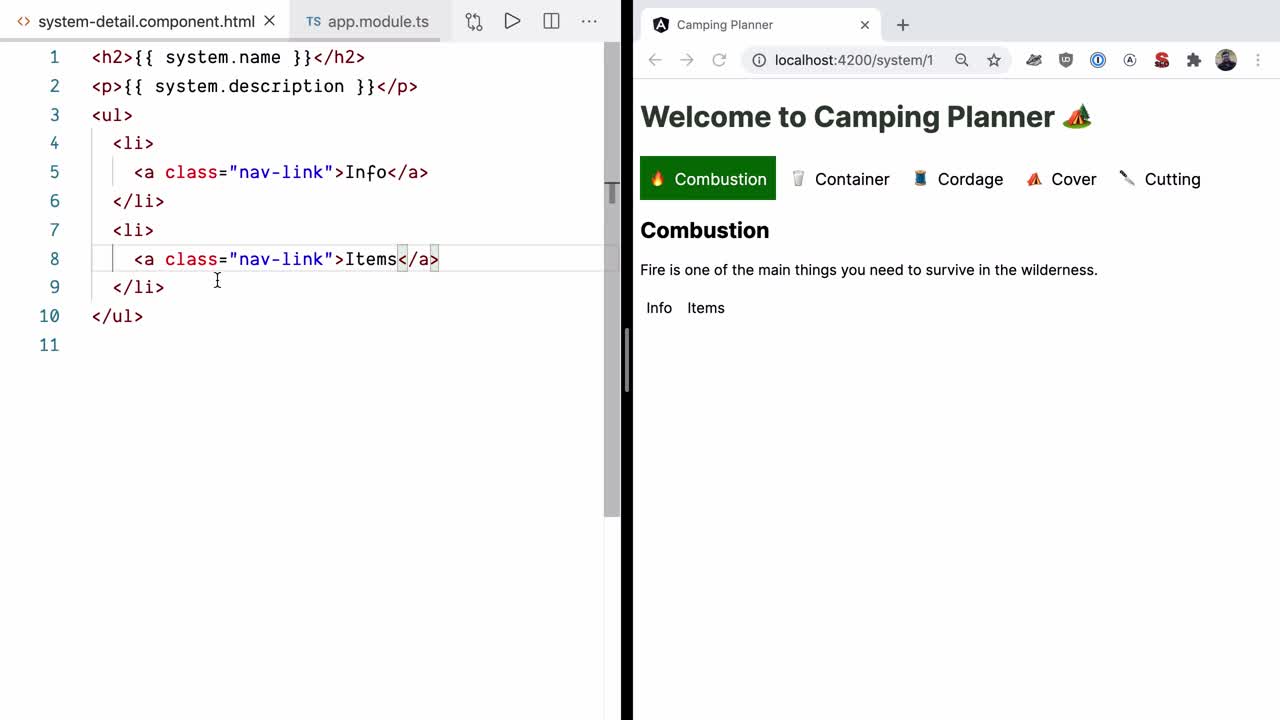
Angular 14 Child Nested Routing. Divide Routes to separate file. Preserve Query Params - Angular V14 - YouTube