NPM WARN: [email protected] requires a peer of popper.js - Stack Overflow

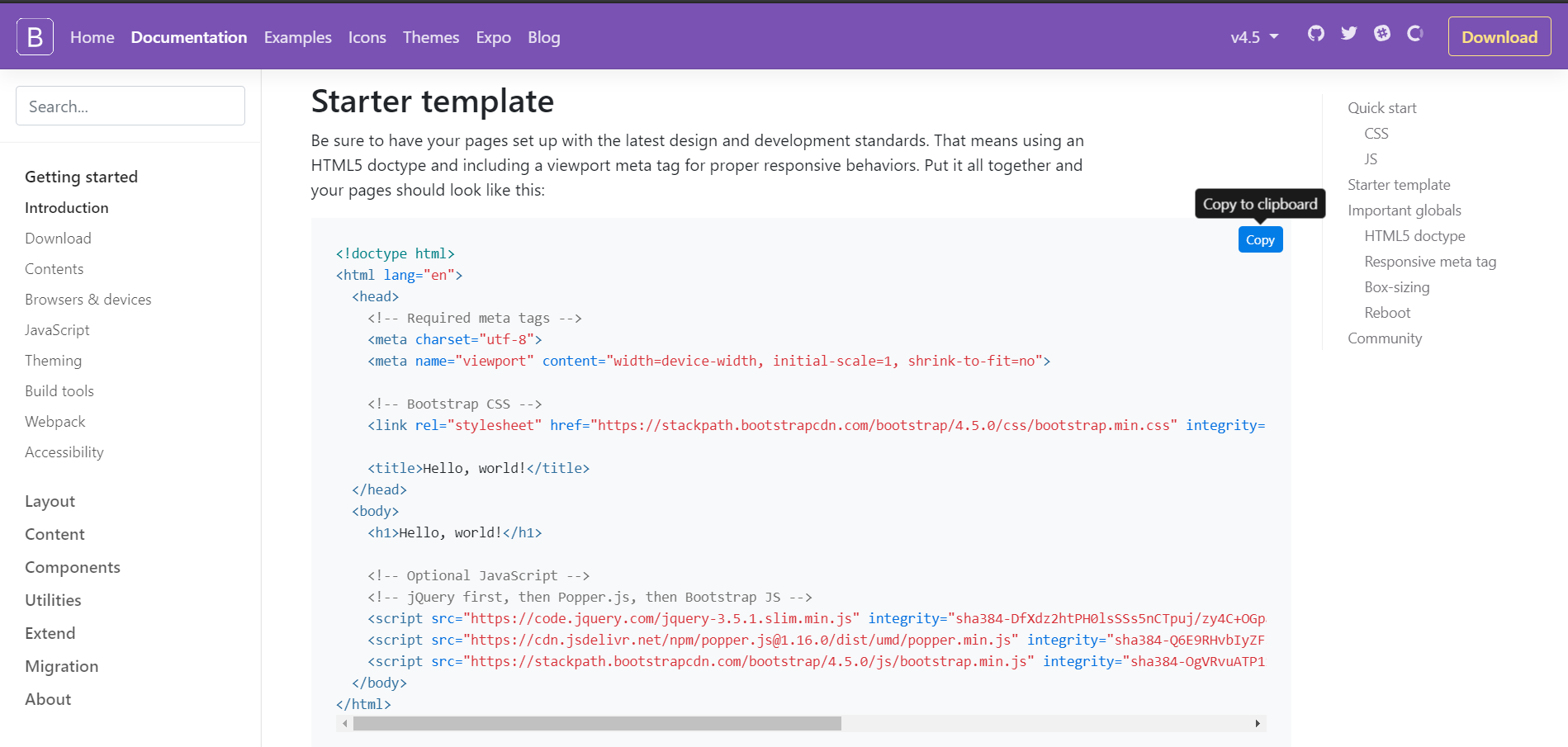
Bootstrap 5 en Español - Inicio rápido ¿Desea agregar Bootstrap rápidamente a su proyecto? Use BootstrapCDN, proporcionado gratuitamente por la gente de StackPath. ¿Usa un administrador de paquetes o necesita descargar los

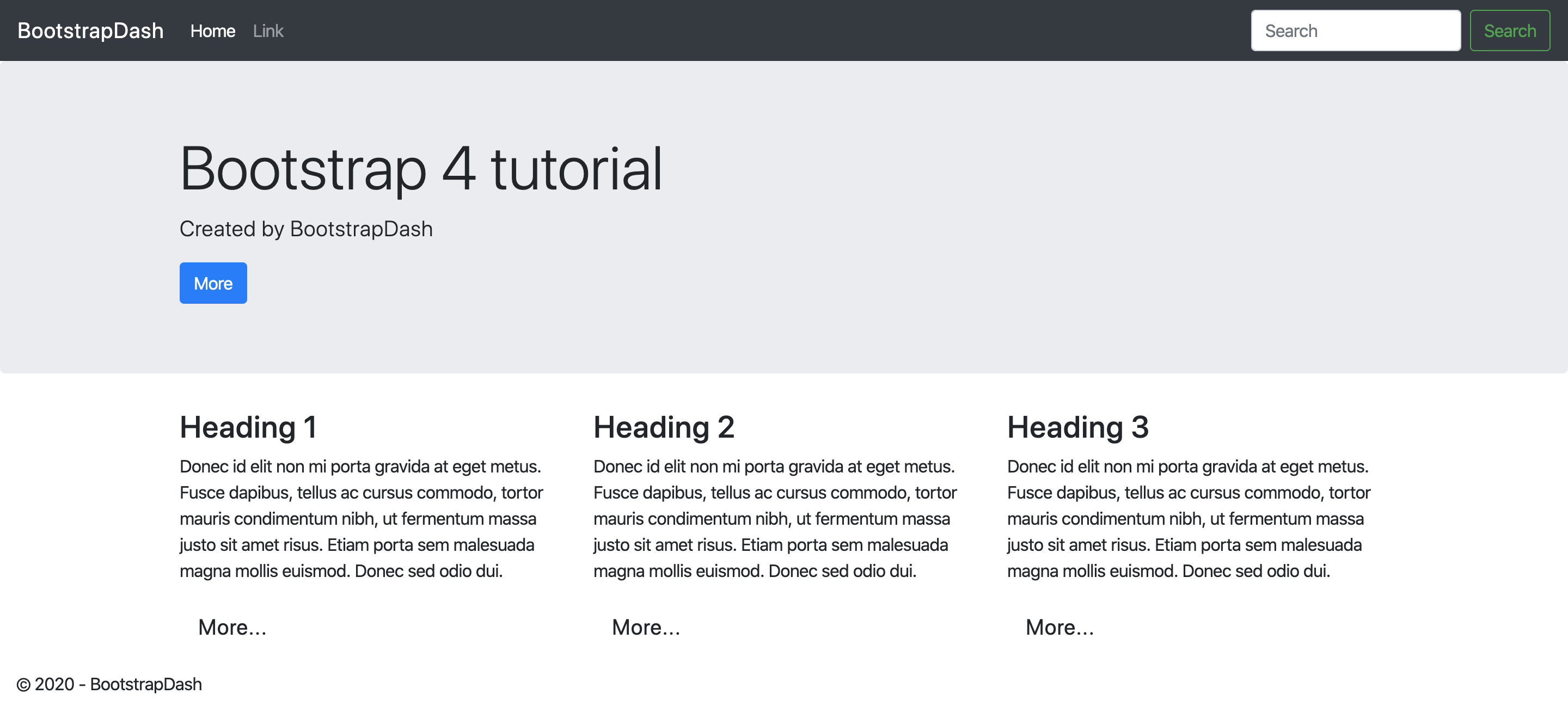
Comprehensive Bootstrap Tutorial. with Code Examples for Web Development | by Suyash Chandrakar | Mar, 2023 | Bootcamp

Authorize.Net hosted form payment gateway integration with Spring Boot | by Bhupesh Singh Padiyar | Medium
Bootstrap 4.4.0 requires popper.js >= 1.16.0 which is not yet published to nuget.org · Issue #860 · floating-ui/floating-ui · GitHub
Bootstrap 4.4.0 requires popper.js >= 1.16.0 which is not yet published to nuget.org · Issue #860 · floating-ui/floating-ui · GitHub