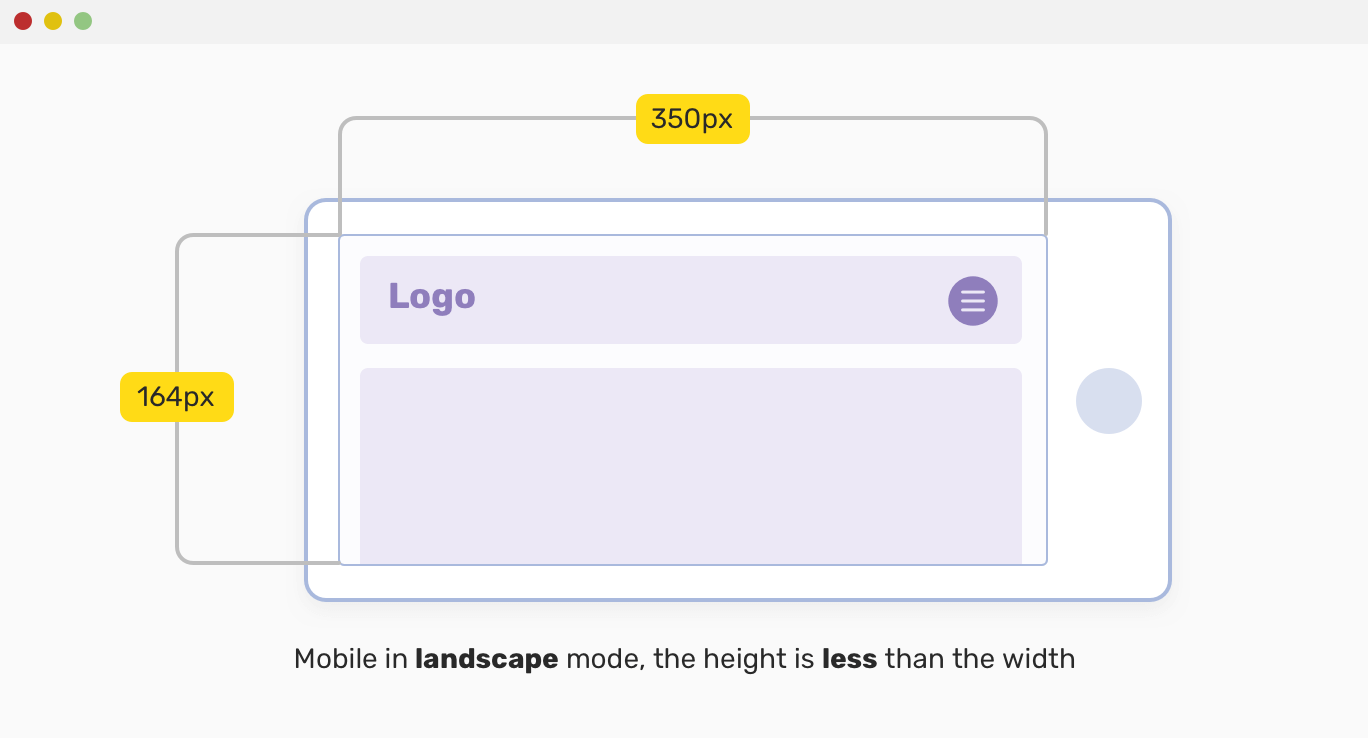
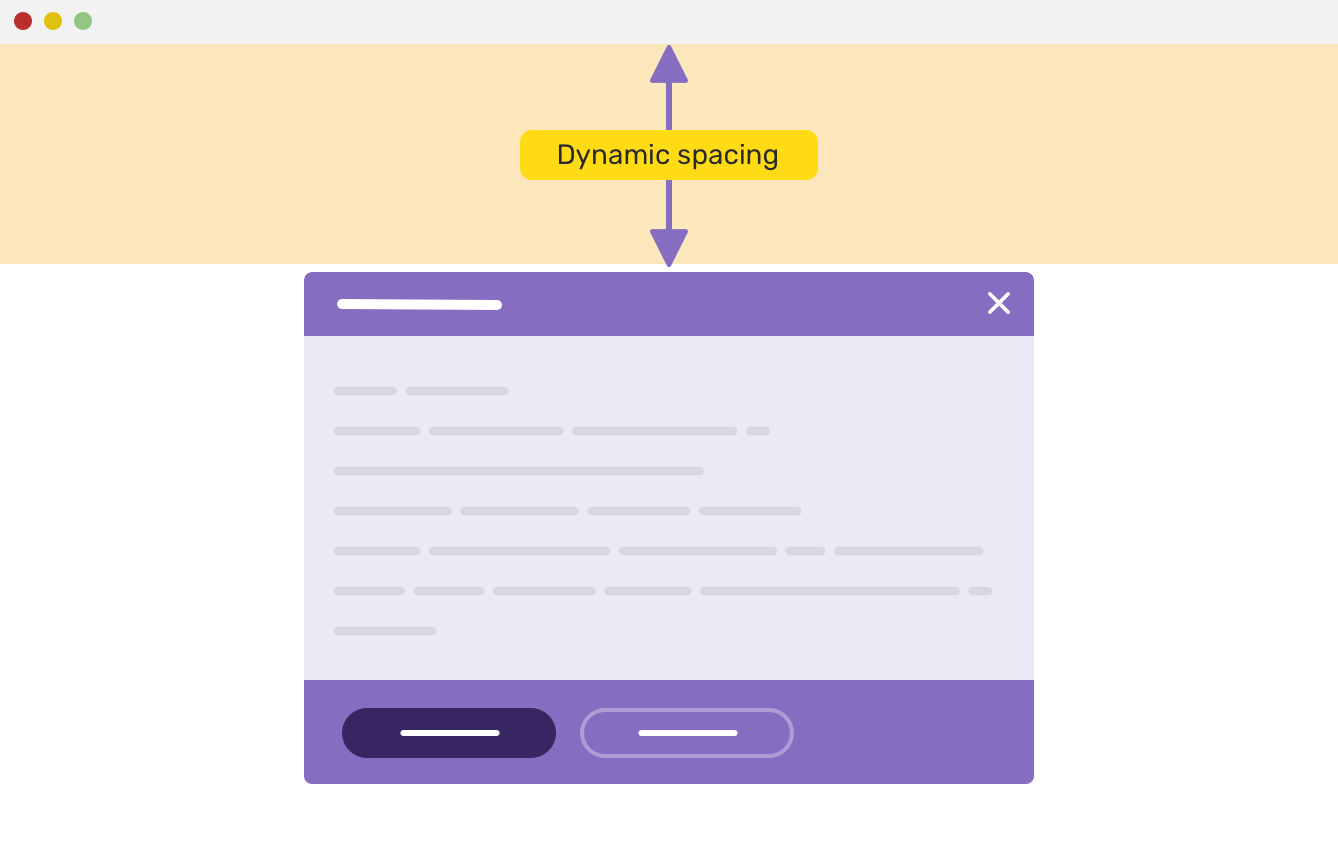
Media queries are great for changing values in sudden snaps at different screen sizes. But, combining… | Web layout design, Wireframe design, Web design inspiration

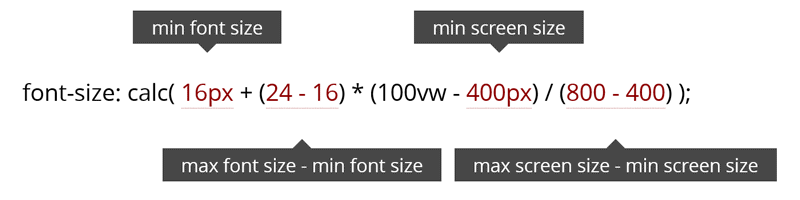
Dynamic Element Scaling in CSS. How One calc() Function Changed… | by Austin Smith | Level Up Coding














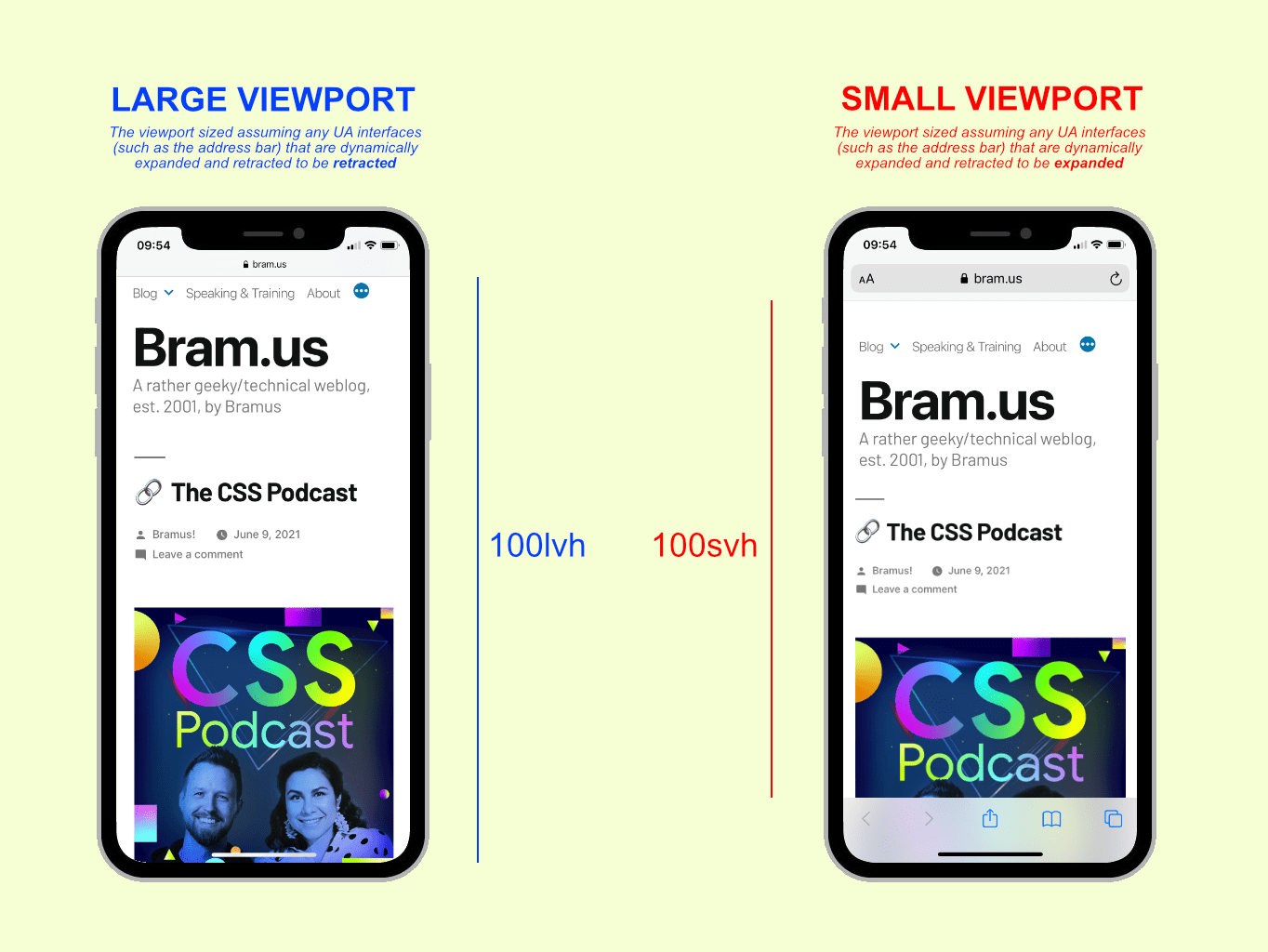
![Mobile issue with 100vh | height: 100% !== 100vh [3 solutions] - DEV Community Mobile issue with 100vh | height: 100% !== 100vh [3 solutions] - DEV Community](https://res.cloudinary.com/practicaldev/image/fetch/s--Bp92gsta--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://i.imgur.com/ye8aGeo.png)